Conception,
Experience, Interaction
Redevenir des enfants. Accueillir le nouveau. Trouver la mesure. Diffuser la joie.
Soif de connaissance. Désir de créer. Désir d’experimenter.
-
Utilisateurs & Interfaces
-
Hubside 🔥
Hubside





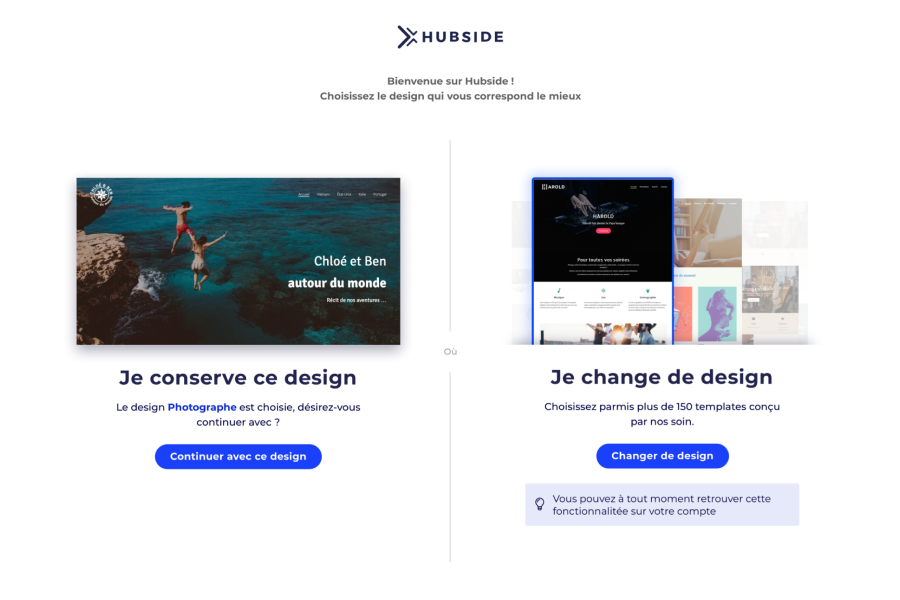
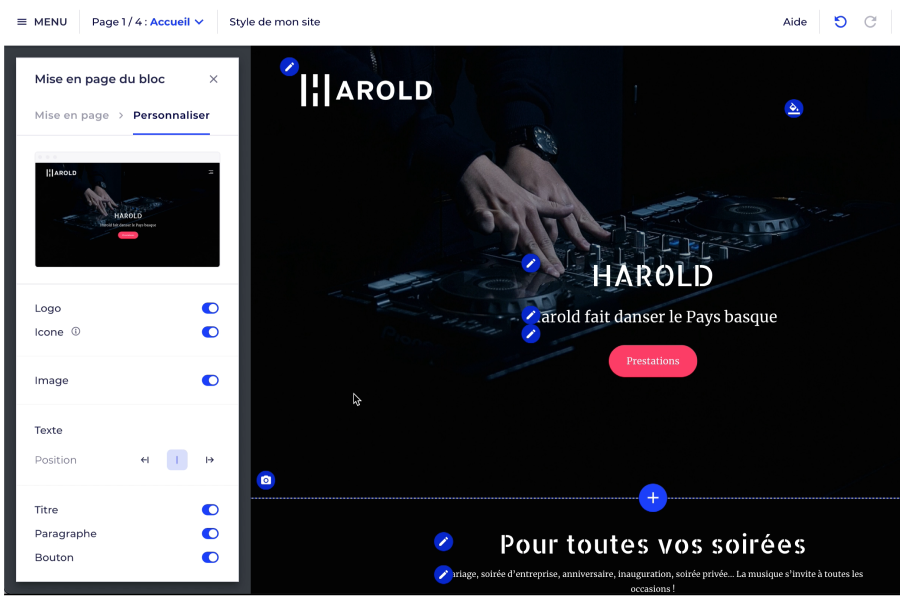
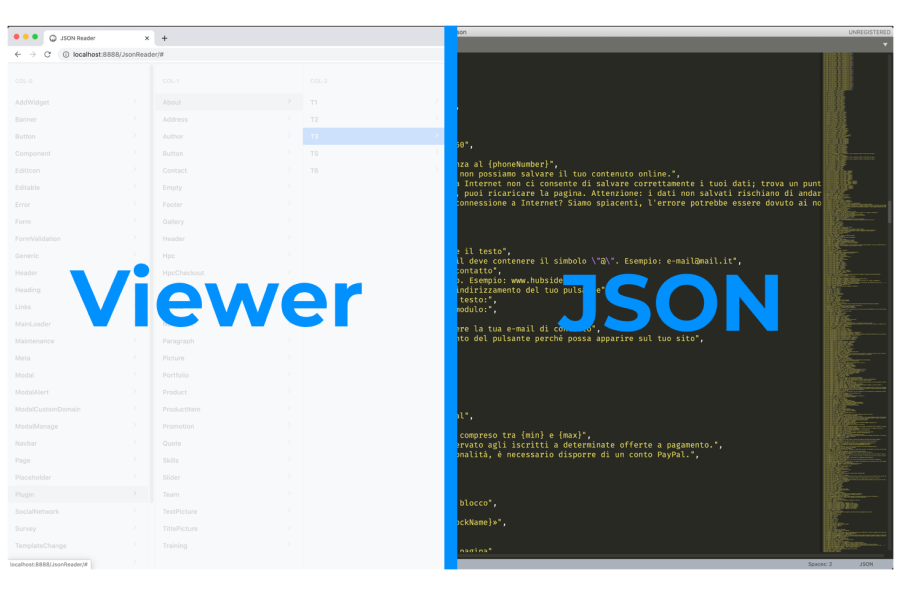
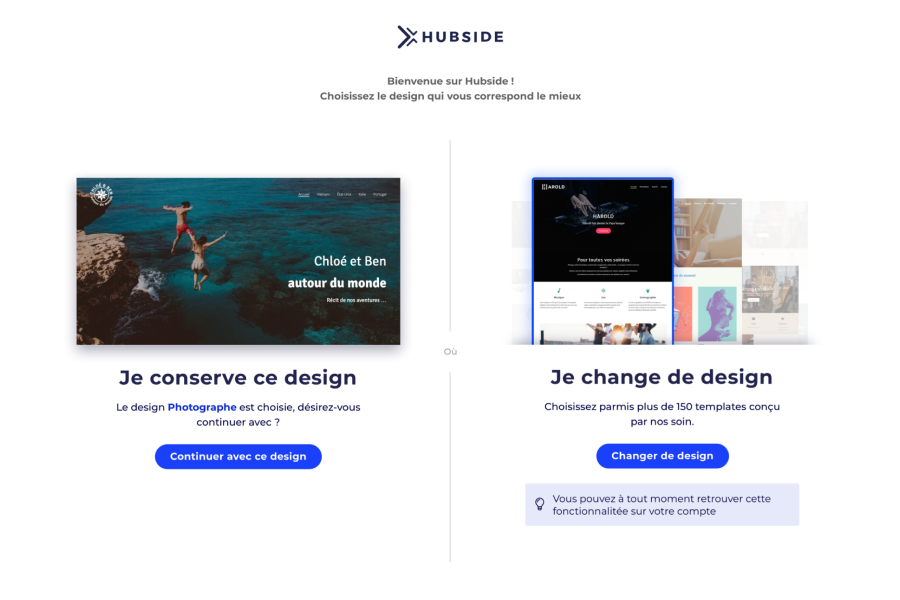
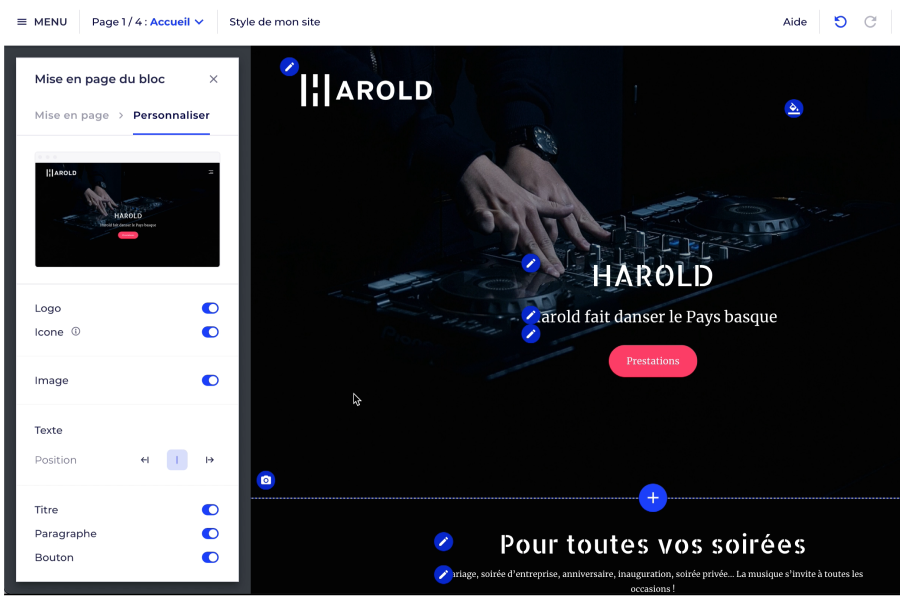
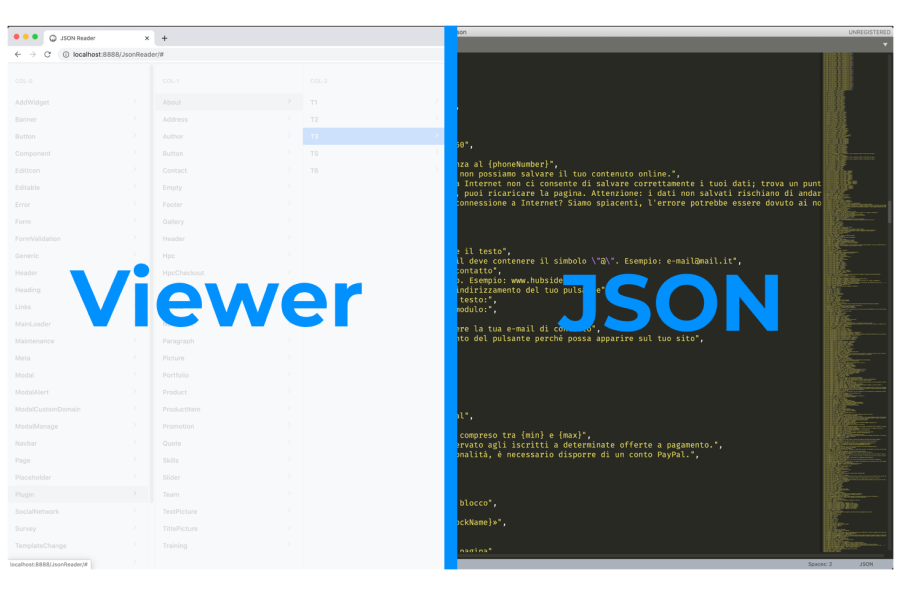
Accompagnement du produit Hubside dans l'expérience et l’interface de l’éditeur de site internet. Cette entreprise fait face à un marché très concurrentiel (Wix, Godaddy, Jimdo, Site123...). Aujourd’hui, dans un contexte de forte croissance, elle cherche à mieux connaître ses utilisateurs et ainsi à faire les bons choix d’interfaces.
- Product Design Atelier leanUX, design sprint
- Design d'interface Wireframes, atomic design, design system, Maquette, Prototype
- Developpement VueJs - proto
- Tests utilisateur Campagne de test, Testapic, Hotjar
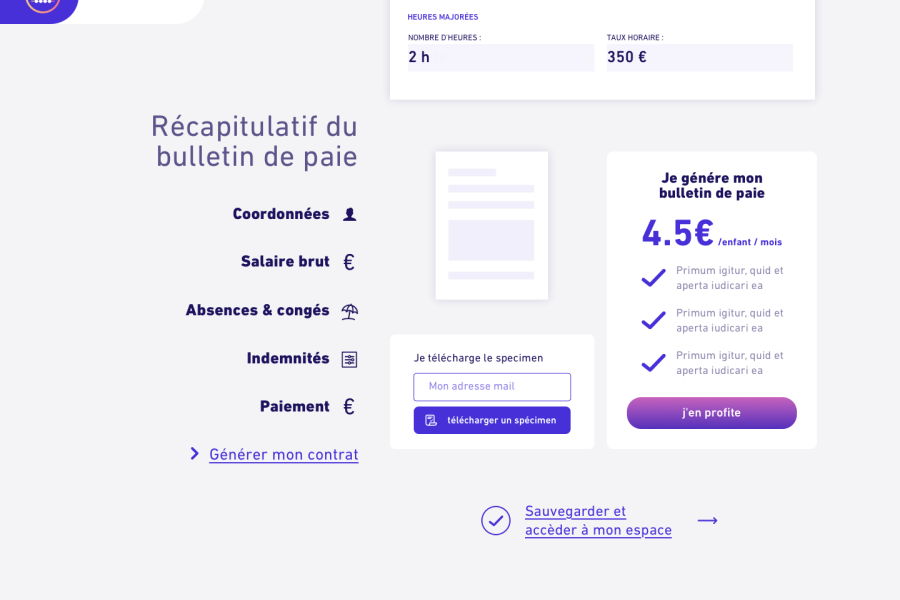
Assmat’Facile
Link-value





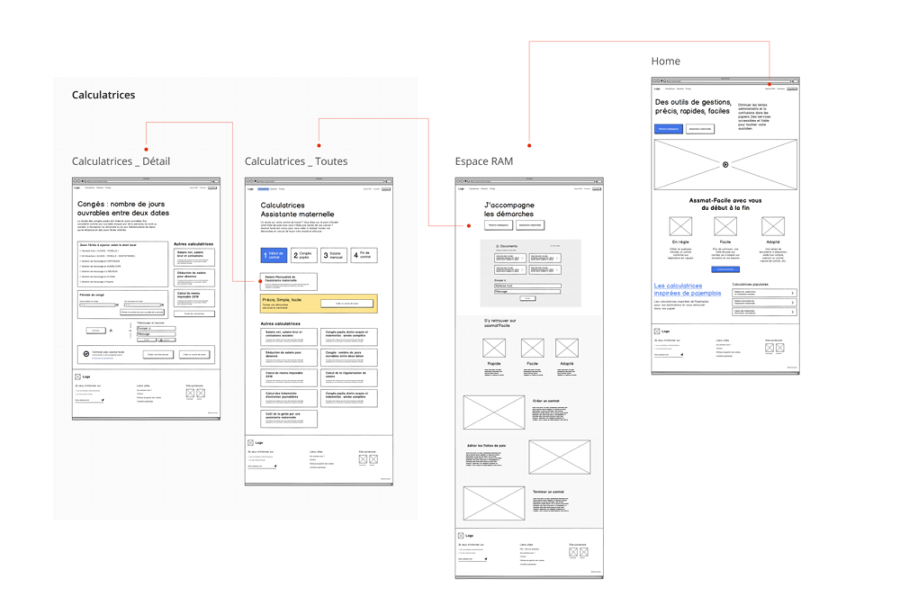
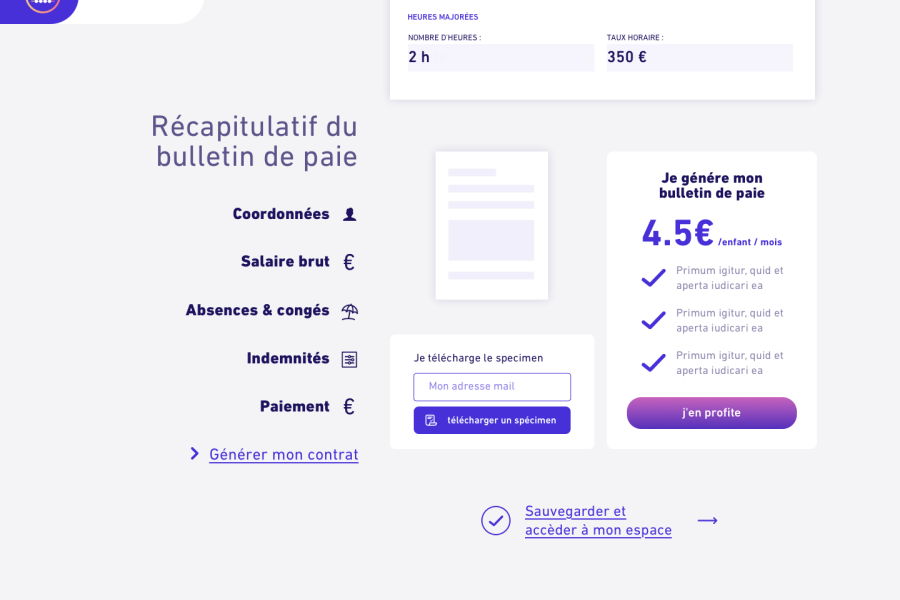
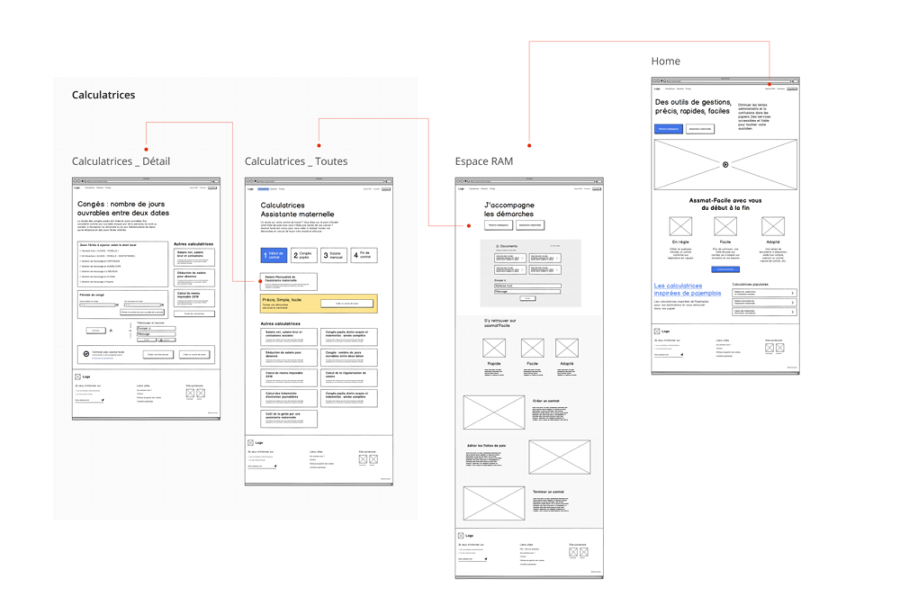
Évolution de la plateforme à calculatrice Assmat’Facile. Au sein de Link-Value j'ai mis en place un espace utilisateur et un système d’aide à la complétion des papiers administratifs.
- Product Design Atelier design thinking
- Design d'interface Wireframes, atomic design, Design System UI
- Prototype
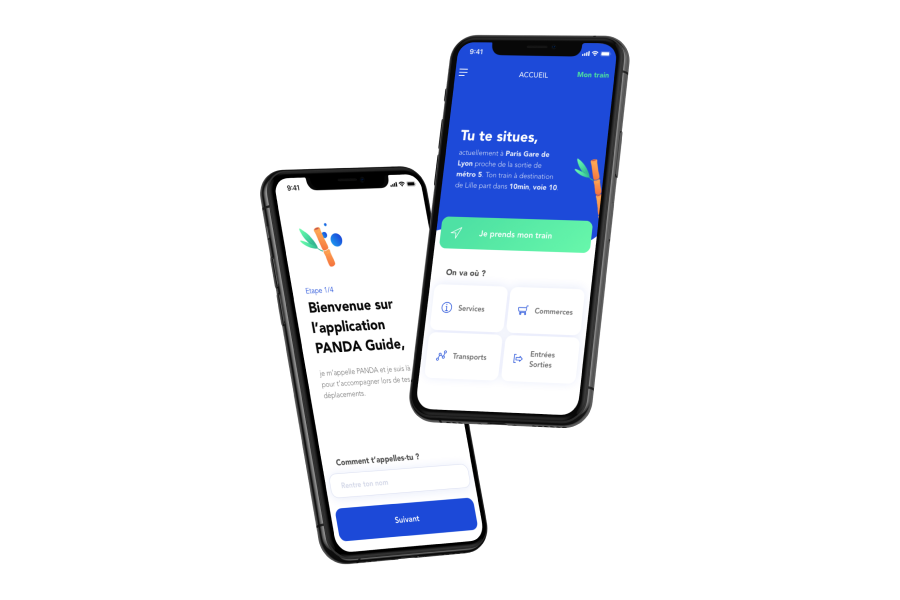
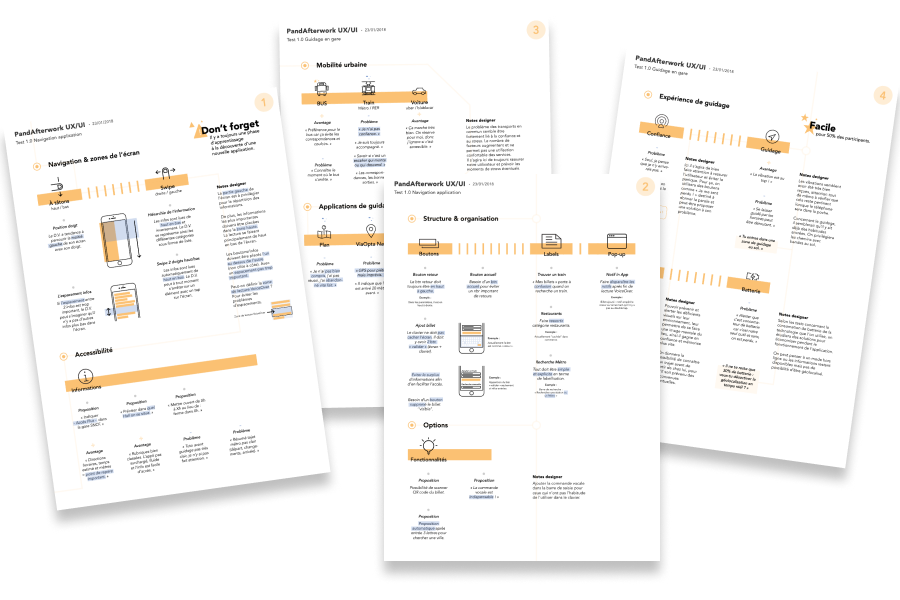
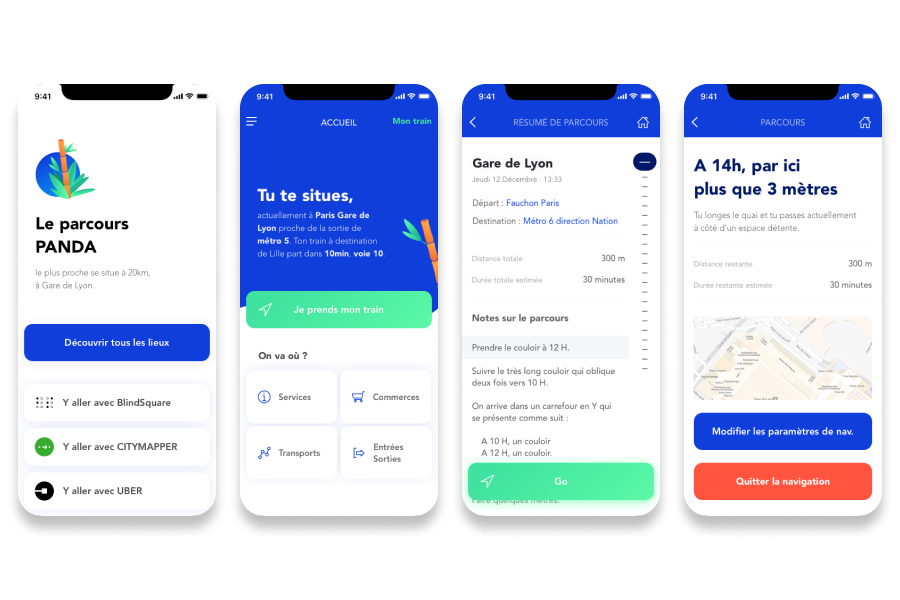
Pandaguide 🔥
panda-guide





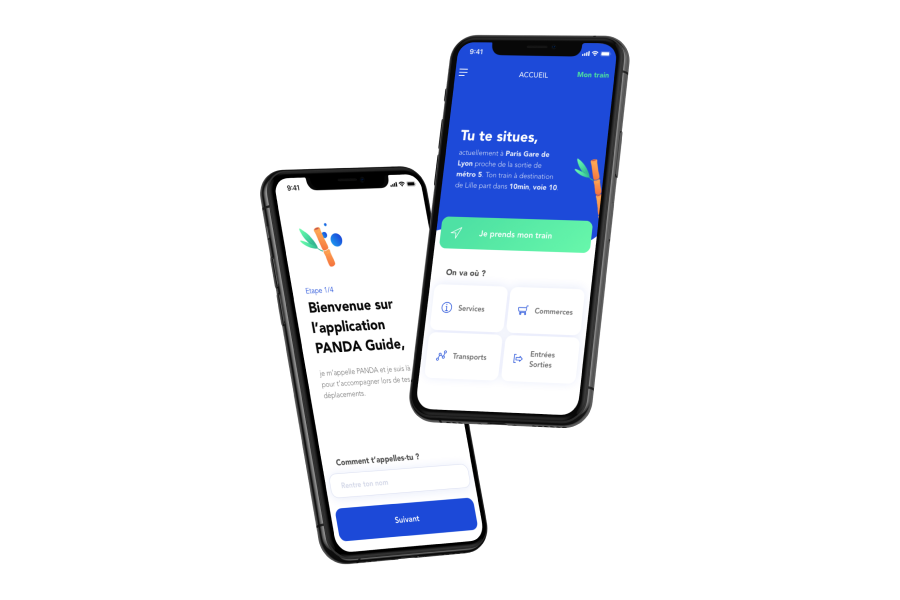
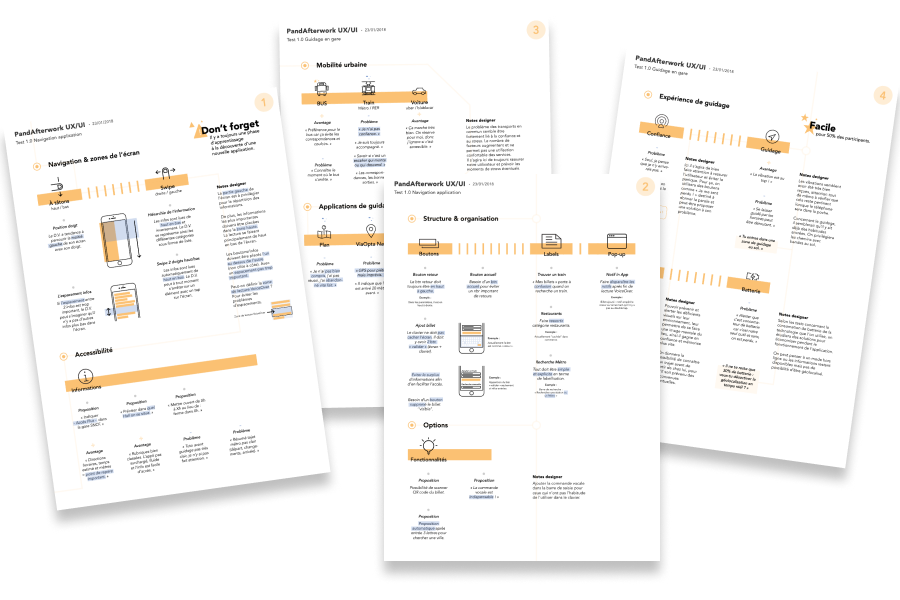
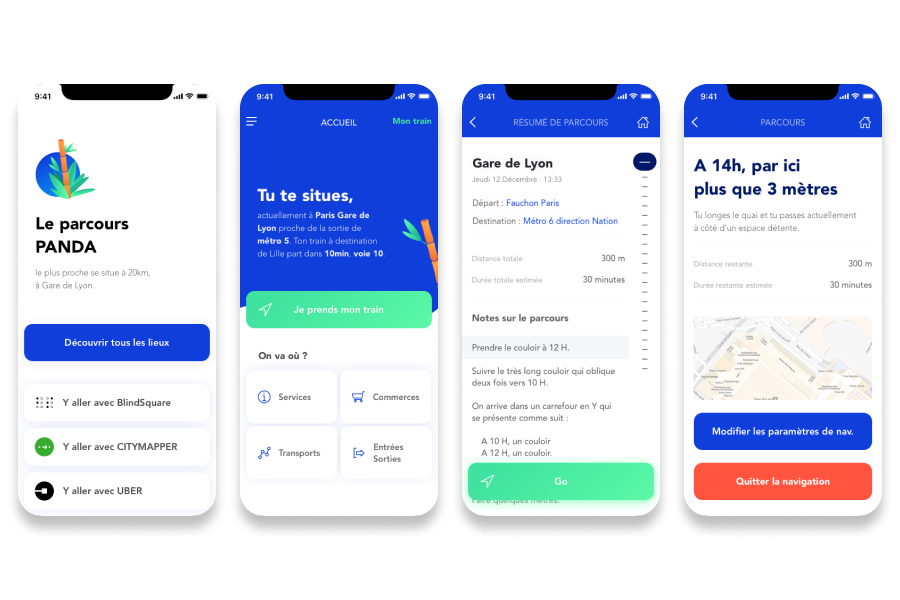
Pandaguide est un jeune startup qui s'est lancé le défi d'apporter un service afin d'accompagner les déficients visuels à traverser les lieux publics. Ils nous ont missionnés avec Antoine Minez du collectif l'essaim, afin de réaliser un proof of concept pour promouvoir leur service auprès de la SNCF. Après avoir remporté un prix, on les a accompagnés durant 5 mois dans l'expérience et l'interface de leur application.
- Etude UX Phase de définition du problème, et besoin
- Design d'interface Wireframes, maquettes, prototype
- Design graphique Illustrations, animations
- Test utilisateur Réalisé en direct à gare de Lyon, suivit d'une étude approfondi sur les usages
Autres projets
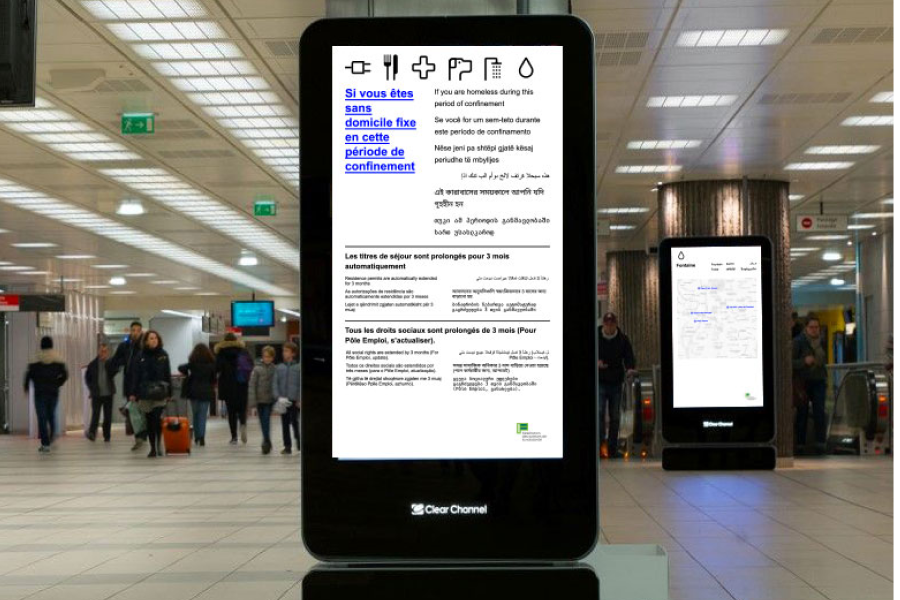
Fédération des acteurs de la solidarité →Lorsque du confinement en mars 2020, une association m'a missionné pour mettre en place à titre gracieux une campagne d'affichage afin de permettre aux sans-abris de prendre contact avec les aides de proximités.
- Direction artistique · Système graphique incluant 5 langues
- Design graphique
- Motion design
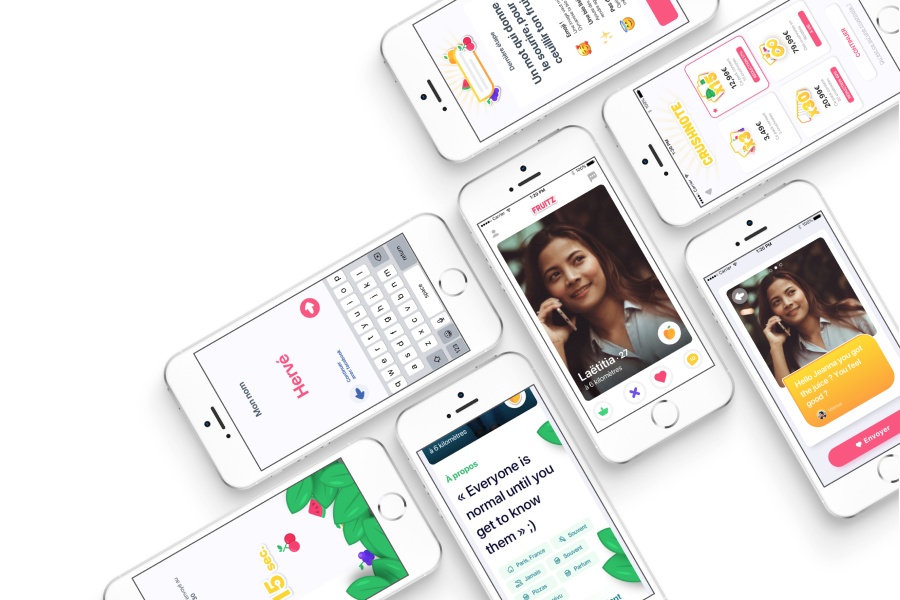
Fruitz →Mission de recherche et d’optimisation de deux features clefs de l’application. La crushnote, fonctionnalité sous-utilisée jusqu’à maintenant, et le tunnel de sign-up.
- Etude UX Phase de définition du problème, et étude de data
- Design d'interface Wireframes, maquette, prototype
- Design graphique Illustrations, animations
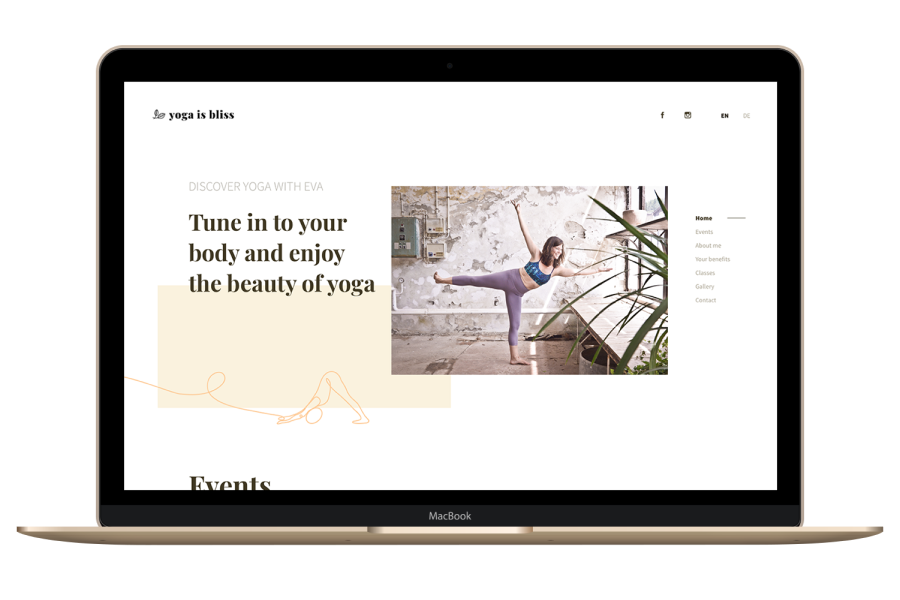
Yoga is bliss →Eva Thaller a souhaité considérer à nouveau son site internet. Je lui ai proposé suite à une prestation d'accompagnement de besoin, une nouvelle interface.
- Conception · Wireframes, atelier
- Design graphique · Recherche graphique et de couleurs
- Interface · Maquette
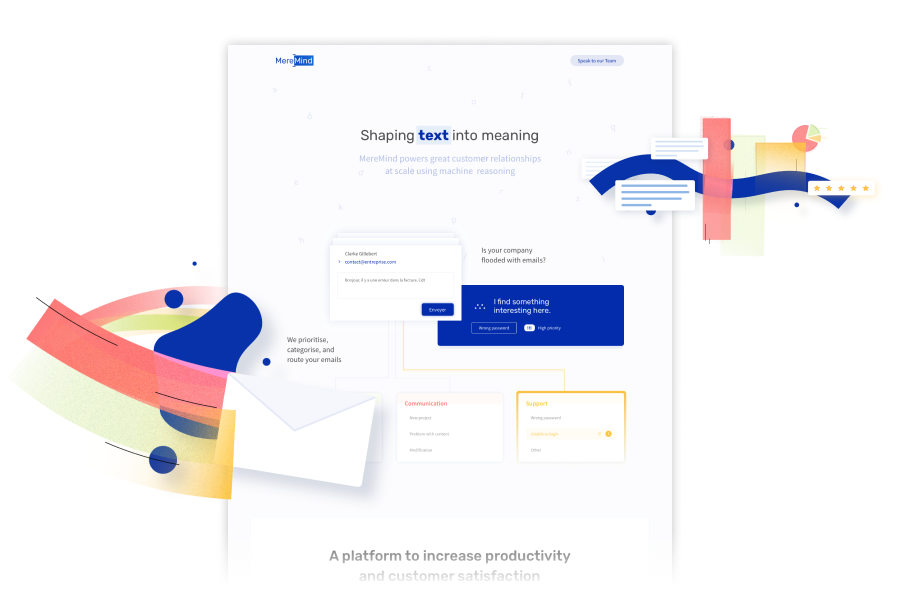
Meremind →Jeune startup parisienne, pionnière dans la conception d'une intelligence artificielle capable de gérer des verbatim client. Meremind a souhaité être accompagné sur une page d'accueil qui serait moteur dans la vente de leur solution.
- Conception · Wireframes, maquette atelier
- Design graphique · Recherche graphique et de couleurs
- Illustration
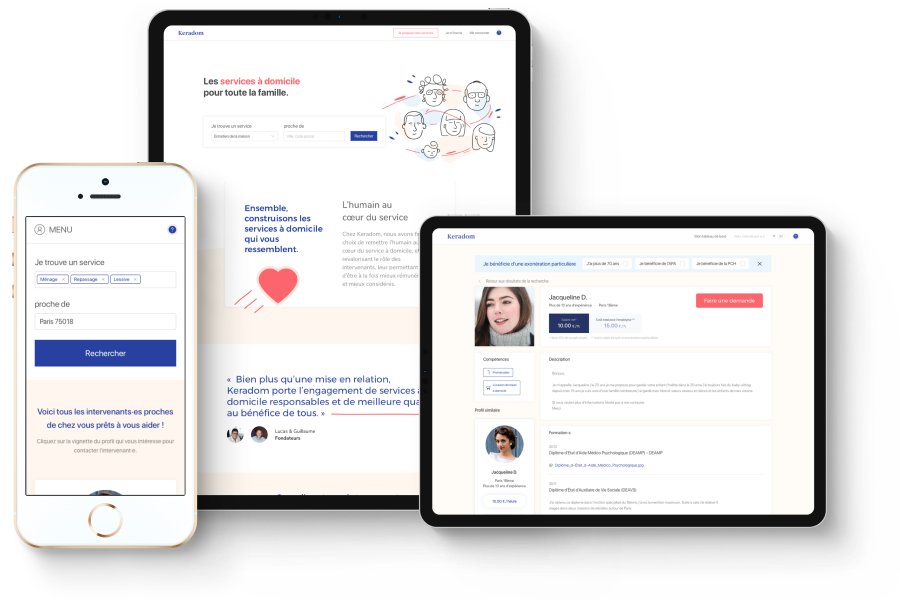
Keradom →Keradom une jeune startup Parisienne souhaite simplifier la vie des auxiliaires de vie. Accompagnement de la startup, dans la conception et réalisation d’une plateforme d’aide à domicile.
- Conception & Atelier · Conseil stratégique
- Design d'interface · Wireframes, maquettes
- Illustration
Ouidou →Conception d’une plateforme web. Présenter la structure Ouidou à travers leur savoir-faire et leurs clients.
- Conception · Conseil stratégique
- Design d'interface · Wireframes, maquettes
- Illustrations
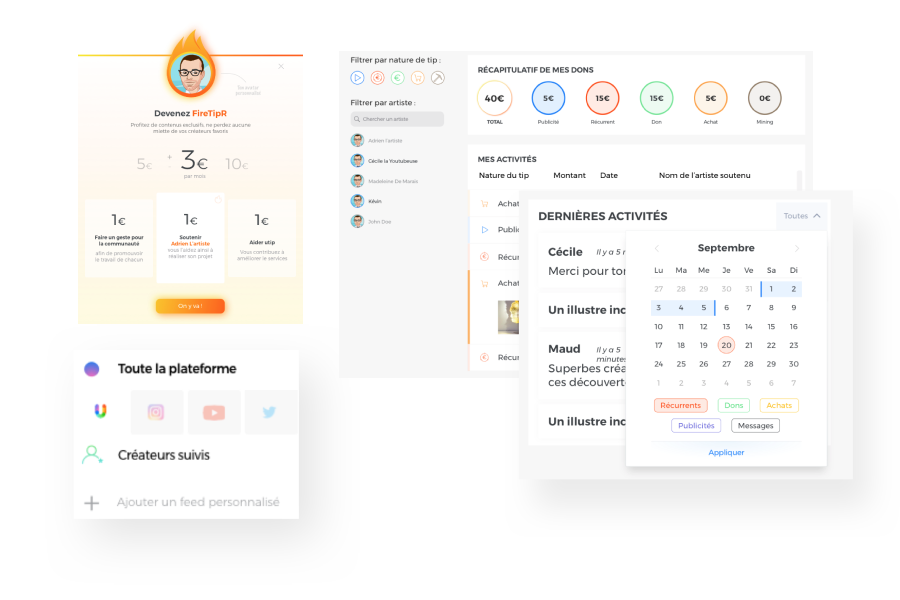
Utip →Accompagnement a l’optimisation UX/UI. Utip est une plateforme de soutien de créateurs qui comptait plus de 800K utilisateurs uniques par mois.
- Conception · Conseil stratégique
- Design d'interface · Wireframes, maquettes
- Illustrations
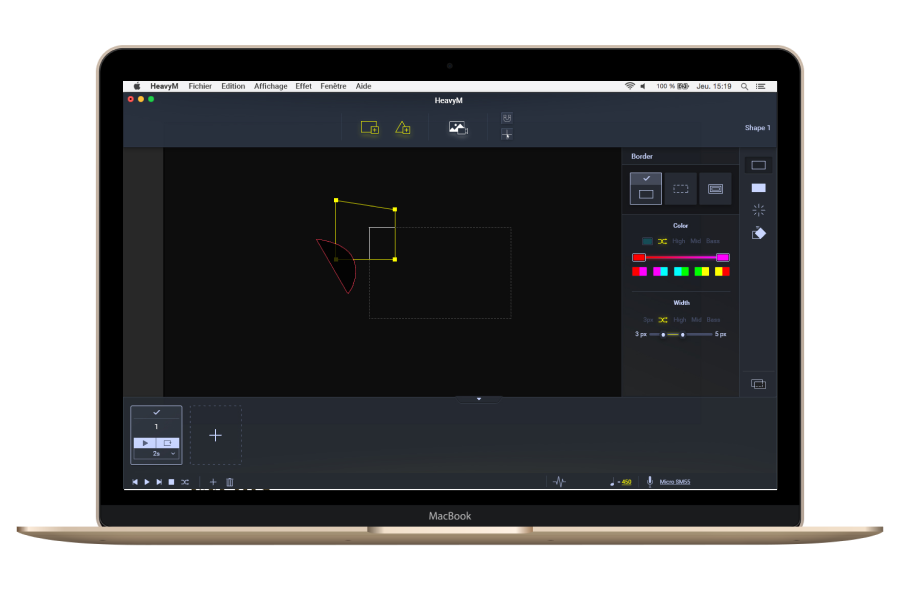
HeavyM →Accompagnement dans la création d'une interface pour un logiciel de vidéo mapping. HeavyM avec une communauté étendue sur le monde entier, veut rendre accessible le vidéo mapping.
- Conception · Conseil stratégique
- Design d'interface · Wireframes, maquettes
- Test utilisateur
Décathlon →Refonte de la plateforme interne, Talent de Décathlon. Recherche UX et maquette suivant les guidelines graphique de la société.
- Conception · Conseil stratégique
- Design d'interface · Wireframes, maquettes
- Cahier des charges · Conception d'un cahier des charges précis pour livraison auprès des développeurs









Installations Interactives
-
Punctum 🔥
le site





Créer un pont entre l'espace urbain et une nature distante. Aujourd'hui, il a la forme d'un objet qui transmet le son en direct d'une réserve naturelle à proximité.
Le discours de l'ours polaire qui voit son sol se dérober ne fait pas chair, il ne nous concerne pas directement. A contrario on parle d'appauvrissement des sols dans le village d'à côté on bondit sur place. En ouvrant une porte sur une nature distante, on amène l'utilisateur à questionner son rapport et action au monde. Ainsi, agir, par le sensible, à son échelle et localement.
- co-auteur du projet
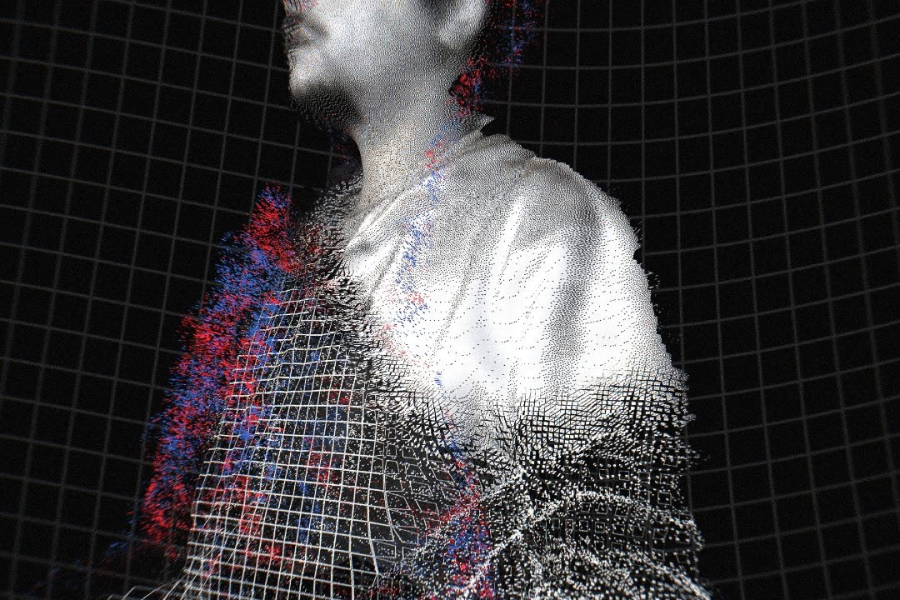
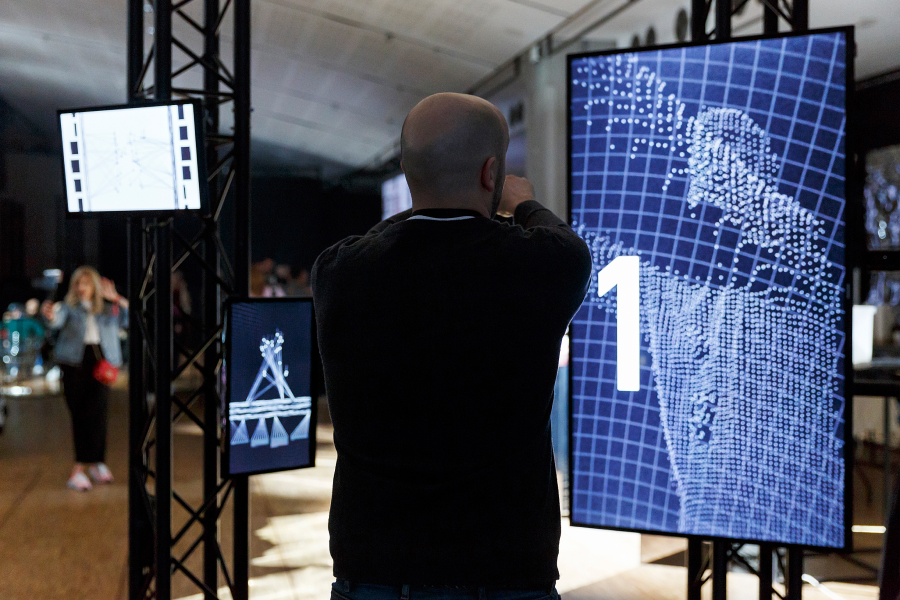
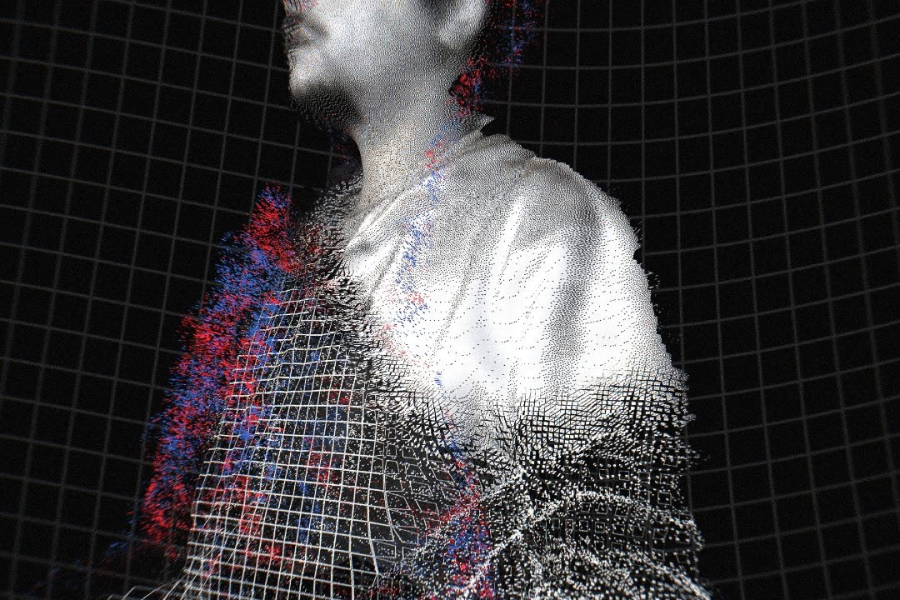
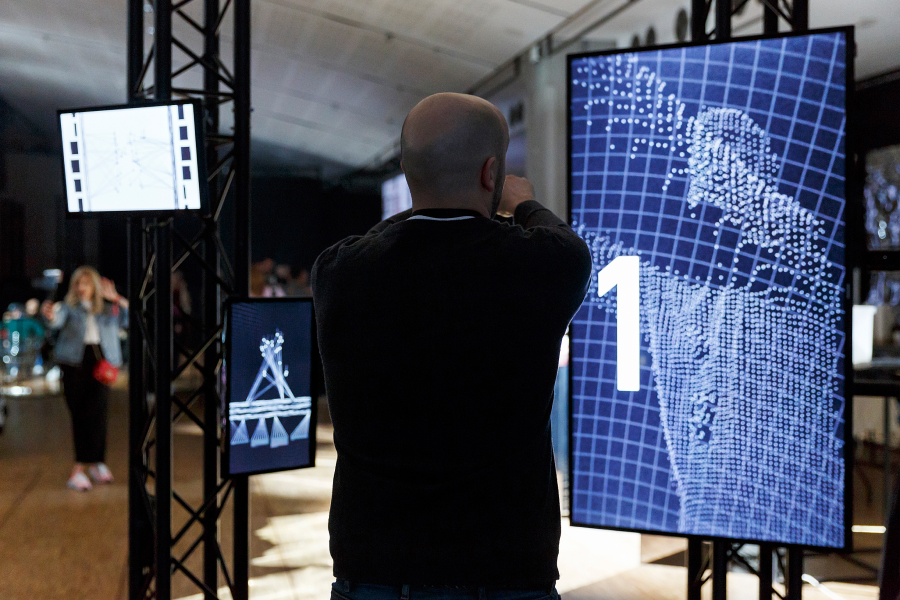
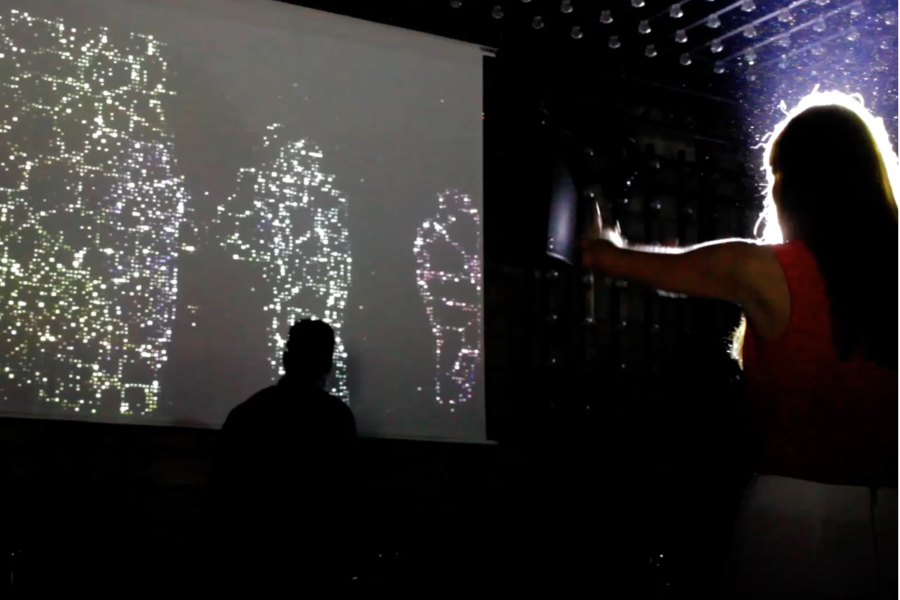
Adidas Deerupt
bonjourlab





Pour la sortie de la Deerupt, Adidas a organisé une série d'événements à Paris, Londre et Manchester.
J'ai accompagné Bonjour-lab dans la conception et la réalisation d'un scanner 3D de corps, animé en temps réel.
- Conception de l'experience & Direction artistique
- Motion design · Animations sur les écrans
- GLSL · Animations de grille
- Processing · Animations de la camera
Audi Talent Award 🔥
bonjourlab





Romain Benitez, gagnant du prix Audi Talent Award organise une symphonie visuelle générative à la philharmonie de Paris.
Missionné par Bonjourlab pour cette pièce, j'ai participé dans la conception et la réalisation de l'animation générative temps réelle.
- Storyboard & Direction artistique
- GLSL · Animation de surface
- Unity3D · Création et réalisation de la troisième et dernière scène de la pièce
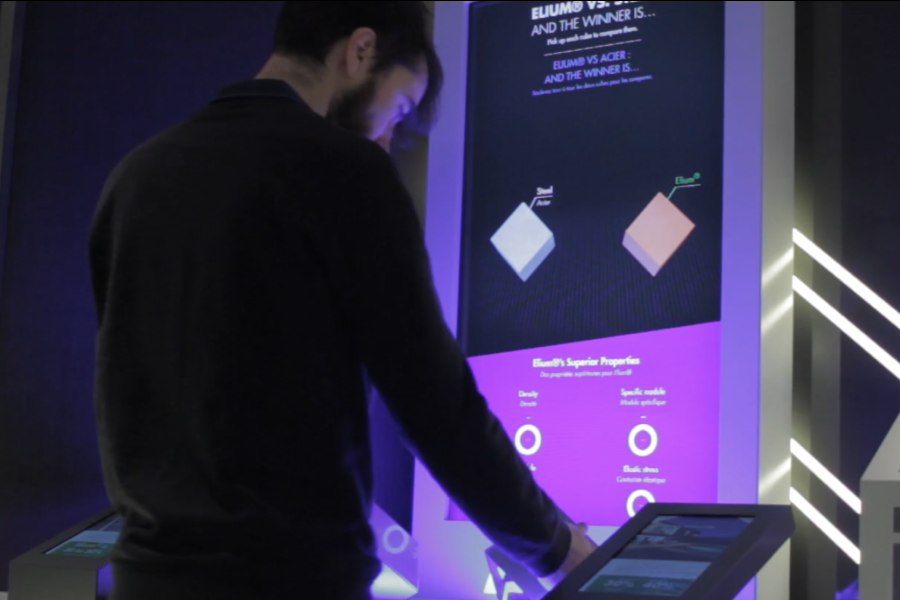
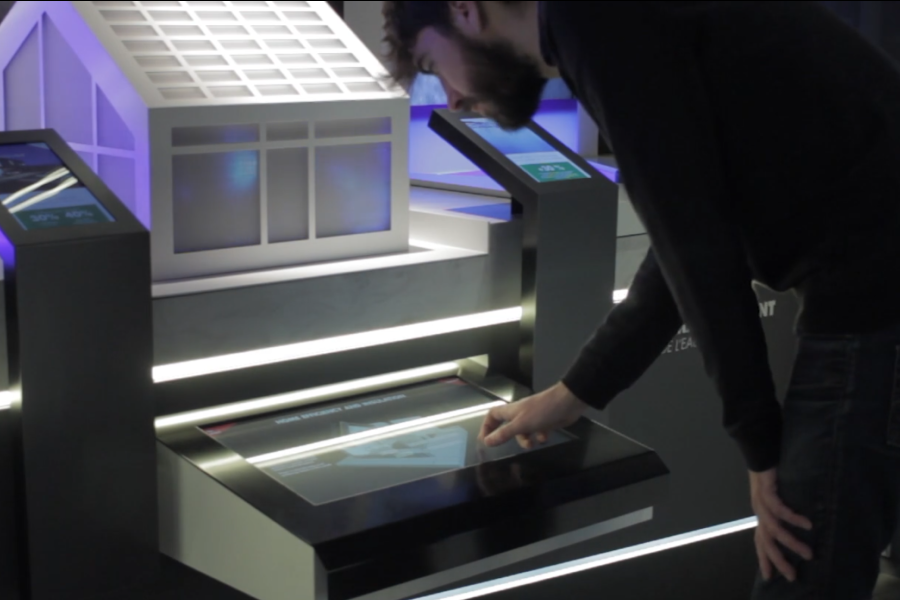
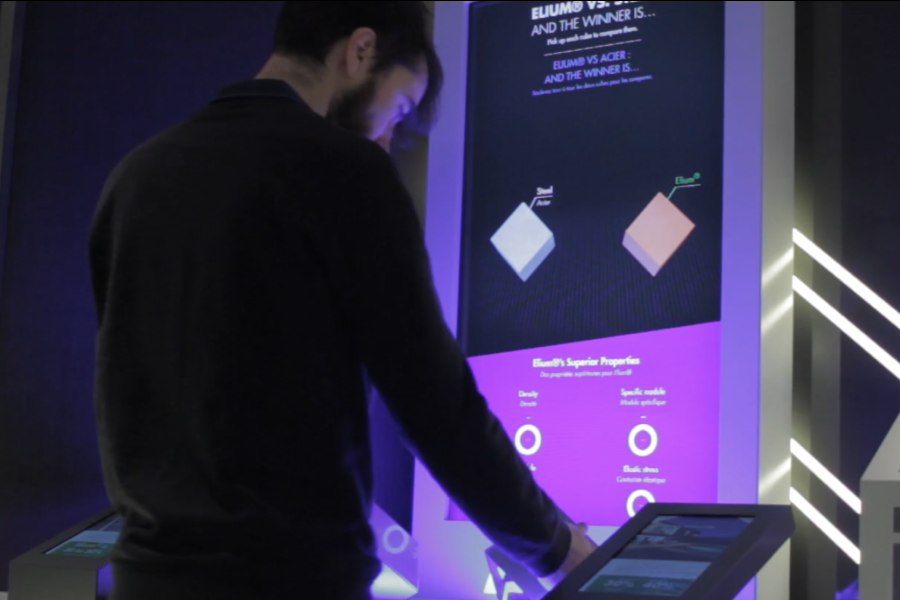
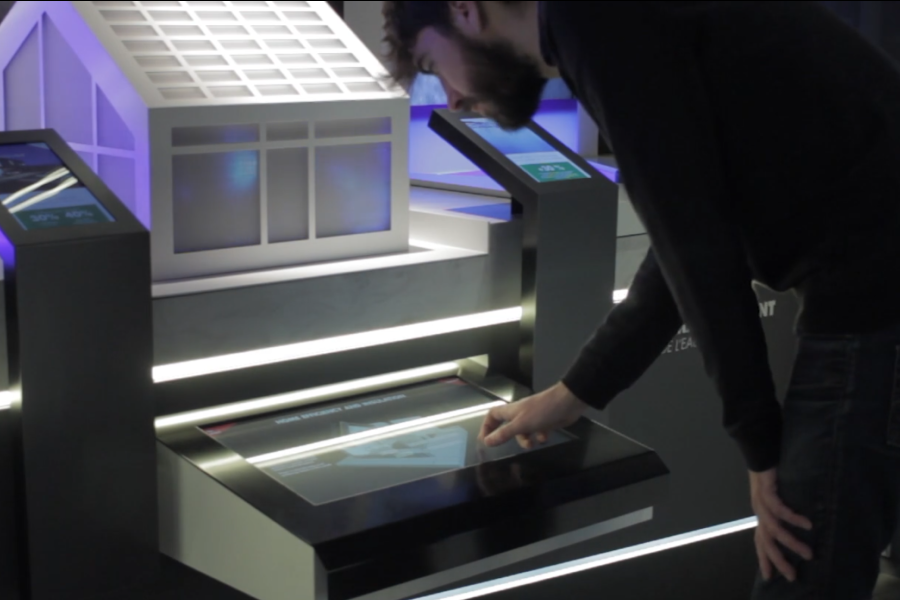
Arkema
bonjourlab





Arkema a souhaité réaliser un showroom interactif pour présenter ses produits biosourcés.
Missionné par Bonjourlab j'ai développé le moteur 3D ThreeJS des cubes, de la maison et de la voiture.
- THREEJS · Animation des cameras et du moteur
- GLSL · Animation des shaders
- C4D · Nettoyage et gestion des modèles 3D
Autres projets
MIPIM →Le MIPIM souhaitait une installation interactive durant un événement festif après un coloc organisé à Paris.
- Bonjourlab
- Conception de l'expérience
- Processing · Analyse de corps avec Kinect
- GLSL · Création de visuel temps réels
Klepierre →Le centre commercial Klépierre belle épine souhaitaient réaliser une fresque générative afin d'habiller trois écrans, respectivement de 3m, 6m et 9m de haut.
- Bonjour lab
- Conception de l'experience · 1 séquences sur 3
- Unity3D · Création et gestion de forme 3D générative
- 3D · Univers graphique, lumière
24/7 →Questionner le rythme continu des villes par les effets de sens que la consommation de café induit.
- Co-auteur du projet
Christmas BBDO →La magie de Noël transforme une lettre en partition de musique.
Durant le Noël 2016 organiser en interne chez proximity BBBDO Paris, les enfants étaient invités à écrire une lettre, une fois postée, une installation musicale jouait un air conçu sur la base de celle-ci.- Conception de l'expérience
- Developpement · Arduino, Processing
BFAST →Un duel de badge sans merci.
Une installation interactive conçu pour une soirée en interne chez proximity BBDO. Au bip vert les utilisateurs doivent badger le plus rapidement possible pour gagner la partie.- Conception de l'expérience
- Developpement · Arduino, Processing
Random
Questionner le sens que l'enchainement des vidéos induites. En jouant aux dés les utilisateurs voient se lancer une nouvelle vidéo aléatoire sur Youtube.
- Auteur du projet
- Developpement · Javascript






Martin Meurin
conception et réalisation de projet multimédia
Designer de l'interaction, je travaille régulièrement avec tout type de structure à distance ou en physique. Propulsé par une recherche sur les forces qui tissent le vivant, je m'attache à comprendre les problèmatiques que l'humain traverse pour concevoir & développer des experiences qui font sens.

-
Boite à outils
-
Exposition
-
 Designer Days
Paris 2016
Designer Days
Paris 2016
-
 MAC+
Festival home cinema, Paris 2015
MAC+
Festival home cinema, Paris 2015
-
 MakerFaire
Paris 2015
MakerFaire
Paris 2015
-
 Demodays
Paris 2015
Demodays
Paris 2015
-
-
Recommandations
-
 Agnès Chevallier Tactile studio · Managing Director
Agnès Chevallier Tactile studio · Managing DirectorPertinence, Réactivité, attractivité, sourire tout au long de la collaboration, notre parcours avec Martin a été un plaisir et un succès. Merci Martin! Et à très vite
-
 Camille Marcillac Hubside · Product Manager Editeur
Camille Marcillac Hubside · Product Manager EditeurMartin a su faire avancer le produit, tant par la qualité de ses livrables que par la pertinence de ses idées. Il a su très vite s'intégrer à l'équipe et comprendre les enjeux du produit.
-
 Laetitia Coquelle Linkvalue · Directrice Marketing & Communication
Laetitia Coquelle Linkvalue · Directrice Marketing & CommunicationJ'ai eu le plaisir d'être accompagnée par Martin dans la réalisation de mes supports de communication et de bénéficier de ses compétences en creative coding et design. Plus largement, Martin nous a partagé son expertise et sa connaissance pointue du design pour nous accompagner dans la refonte de notre charte graphique et lors d'ateliers de conception de discours. Martin maîtrise à la fois toute la boite à outil du designer tout en ayant une approche stratégique et un sens critique des choses. Un plaisir de travailler avec lui au quotidien !
-
 Paul Balmet Linkvalue · Responsable Création
Paul Balmet Linkvalue · Responsable CréationMartin est un designer très polyvalent, capable d'animer toute la chaine de production du design numérique avec sérieux et méthode (UX research, ateliers de conception, production des livrables UX, direction artistique, maquettes et prototypage). De plus, il n'agit pas en simple prestataire, mais est force de proposition afin de guider l'équipe projet et le client, même en situation tendue. L'équipe est ravie du passage de Martin qui a su rapidement s'intégrer et faire progresser la structure dans le bon sens.
-
 Maÿlis Groz Esthesix · Cofounder & Buisness manager
Maÿlis Groz Esthesix · Cofounder & Buisness managerUn travail de qualité de la part d'Antoine et Martin au sein du collectif Essaim! Ils ont été très efficaces malgré des timelines clairement pas évidentes et un sujet compliqué! Ils ont su communiquer régulièrement leurs avancées tout au long de la collaboration, nous n'hésiterons pas à refaire appel à eux. Défi relevé, merci à vous.
-
 Adrien Menillo UTip · Cofounder & Buisness manager
Adrien Menillo UTip · Cofounder & Buisness managerMartin n'a pas seulement produit des livrables de grandes qualités, mais il a aussi parfaitement su s'intégrer à l'équipe. Il est à l'écoute et sait suggérer des changements lorsqu'il l'estime nécessaire.
-
 Ambroise Cade Meremind · Founder
Ambroise Cade Meremind · FounderMartin a su faire preuve d'intérêt pour notre projet. Il a écouté et contribué efficacement. La réalisation de la mission a été concluante. le design inclut des illustrations représentatives et belles.
-
 Arnaud Berthonneau Digital Essence
Arnaud Berthonneau Digital EssenceGrâce à Martin, nous avons franchi un cap important concernant l'interface de notre logiciel HeavyM. Son dynamisme et son professionnalisme sont des atouts majeurs qui rendent les collaborations efficaces et agréables.
-
-